Email Testing & Accessibility: The Key to More Effective Campaigns


Your marketing emails might be pushing customers away without you knowing it. Discover how accessibility checkers & testing tools can transform your campaigns from frustrating to inclusive, ensuring every subscriber can engage with your content.
In today’s digital marketing landscape, accessibility isn’t just a checkbox. It’s a critical connection to your audience, and ignoring it can potentially damage your brand’s reputation. I recently struggled to read an email on my phone. I squinted at tiny text and wrestled with poorly spaced buttons. So, this brings up a burning question: if I was struggling, how many potential customers were just going to give up?
Email accessibility is a strategic imperative. That’s where accessibility checkers and email testing tools become an indispensable levers for marketers. These powerful resources allow you to systematically evaluate and improve your email designs, ensuring that your email campaigns are inclusive and work seamlessly across all platforms.
Let’s dive into a curated list of checkers and testing tools, rounded out with expert advice, that will make every email not only readable, but truly inclusive.
Using Testing Tools and Advice
Accessibility testing tools can be invaluable for ensuring your HTML emails are inclusive and functional. Automated solutions like Axe, Email on Acid, Lighthouse, and WAVE provide quick scans to detect common accessibility issues, offering detailed reports that work across multiple email clients and platforms. This type of automation can save significant time compared to manual testing alone.
Real-World Accessibility Checks
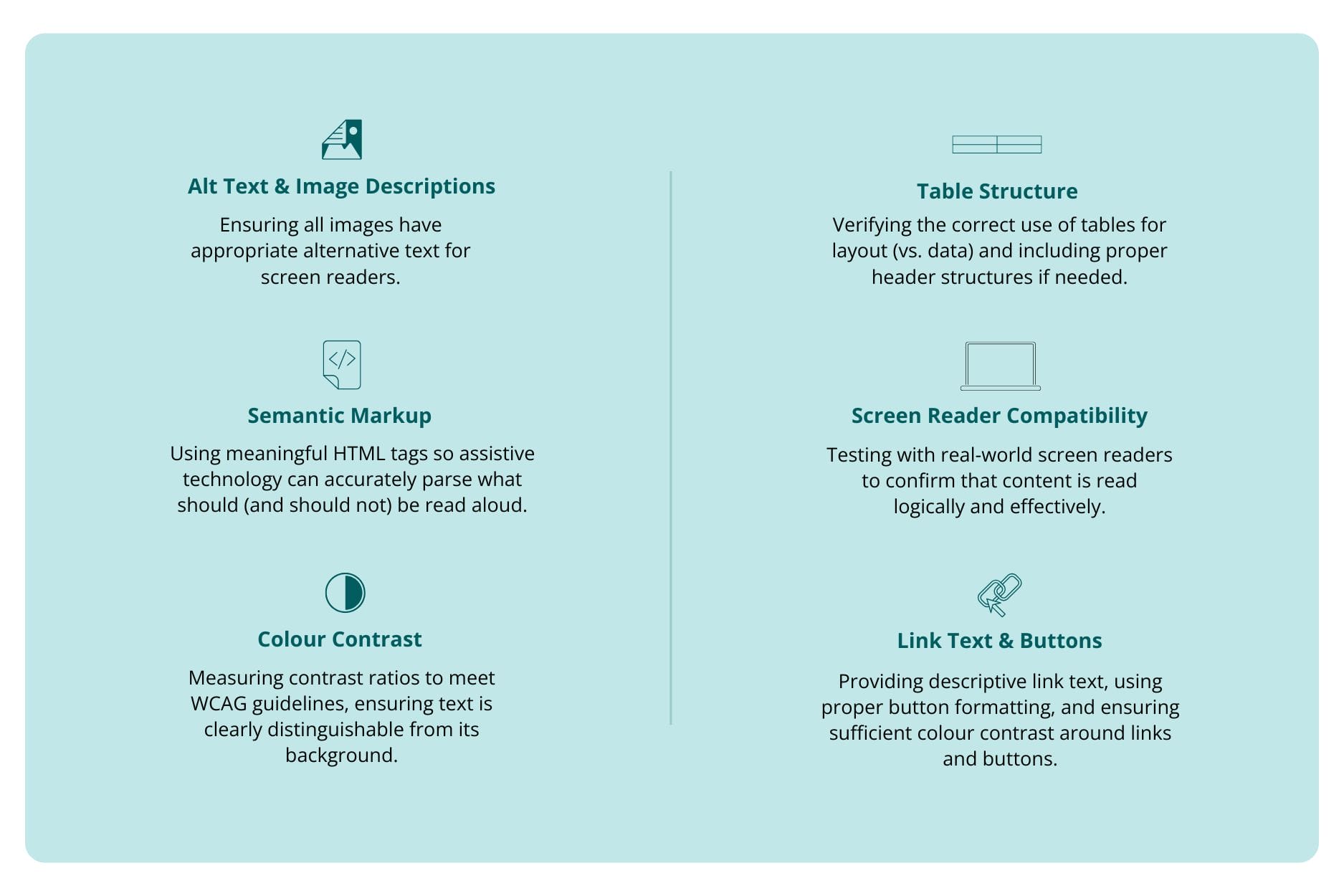
Regardless of which testing approach you use, emails should undergo a series of real-world checks to identify and resolve issues that could exclude or confuse subscribers. During an accessibility audit, we typically look at (but is not limited to):

Using an Accessibility Checker
Mapp recommends regular use of an accessibility checker. There is a plethora of online tools out there, most of which will help to raise any compliance issues. Here’s a quick guide to using these tools effectively:
- Run an Automated Scan: upload your email HTML to an accessibility checker platform and generate an accessibility report.
- Review Key Findings: focus on flagged areas such as missing alt text, low colour contrast, or poorly structured HTML.
- Implement Recommended Fixes: follow the tool’s guidance to update your code or rely on Mapp’s consultancy for more complex issues. However, do not rely on automated tools to fix everything: they cannot assess message ‘context’ or design intent, making a manual review essential.
- Re-test: Once changes are made, re-run the test to confirm compliance.

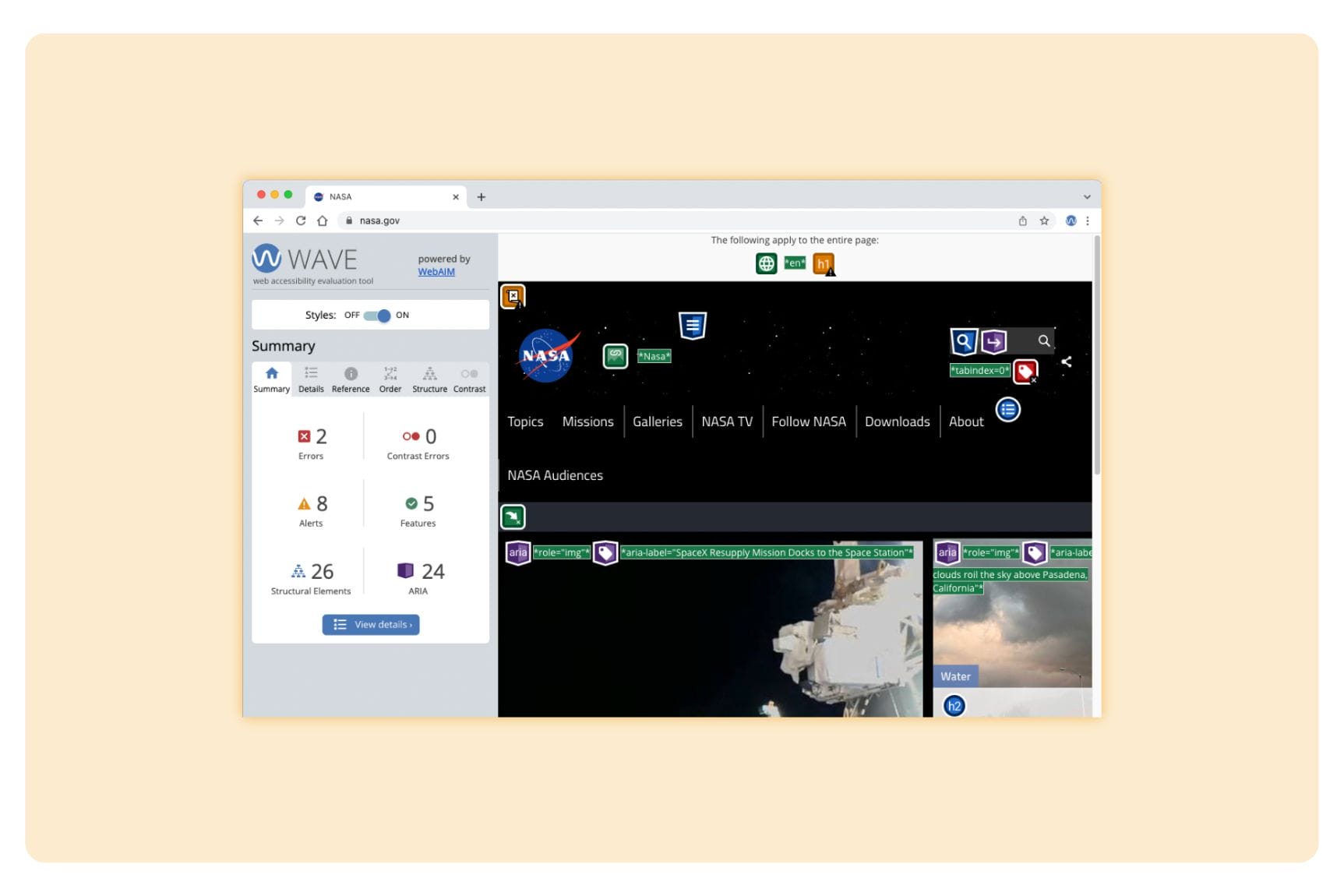
WAVE Checker analyzing the NASA's website
Remember, automated solutions can and do miss issues that require human judgement (e.g. clarity of language or intuitive design) and can also produce false positives. Combining automated checks with manual reviews delivers the most accurate results.
Pitfalls of Using Accessibility Tools for Automatic Code Corrections in HTML Emails:
Using accessibility tools to automatically update or correct your HTML code has its advantages, but there are also several pitfalls to be aware of:
- Overwriting Custom Code: automatic updates may overwrite carefully crafted custom HTML or inline styles, which are often crucial for email client compatibility. This can lead to unintended visual or functional issues.
- Email Client Compatibility Issues: many accessibility tools optimise code for web environments but may not account for the quirks and nuances of HTML email for different email clients, such as Outlook or some versions of Gmail, which often interpret HTML differently.
- False Positives or Negatives: tools can incorrectly flag or miss issues specific to email rendering, such as table-based layouts or inline CSS, resulting in either unnecessary changes or missed accessibility problems.
- Loss of Design Intent: automated fixes can strip away specific brand or design elements that can coexist with accessibility features if implemented correctly.
- Limited Handling of Nested Tables email designs often rely on nested tables for layout, and accessibility tools may struggle to optimise these structures without breaking the layout.
- Generic Solutions for ALT Text: tools might generate generic or overly verbose ALT text for images, reducing clarity and adding unnecessary detail for screen reader users.
- Over-reliance on Automation: automatically updated code may encourage a “set-it-and-forget-it” mentality, leading to a lack of manual review and missed opportunities to fine-tune accessibility for specific audience needs.
- Potential for Increased Code Size: some tools add additional code or comments to ensure accessibility, which can increase the overall email size. Larger emails may impact loading times and trigger clipping in some email clients (Gmail in particular but not limited to).
- Lack of Contextual Testing: automated tools can’t replicate how real users with disabilities interact with emails. They may overlook subtle usability issues, such as confusing navigation or inconsistent reading order.
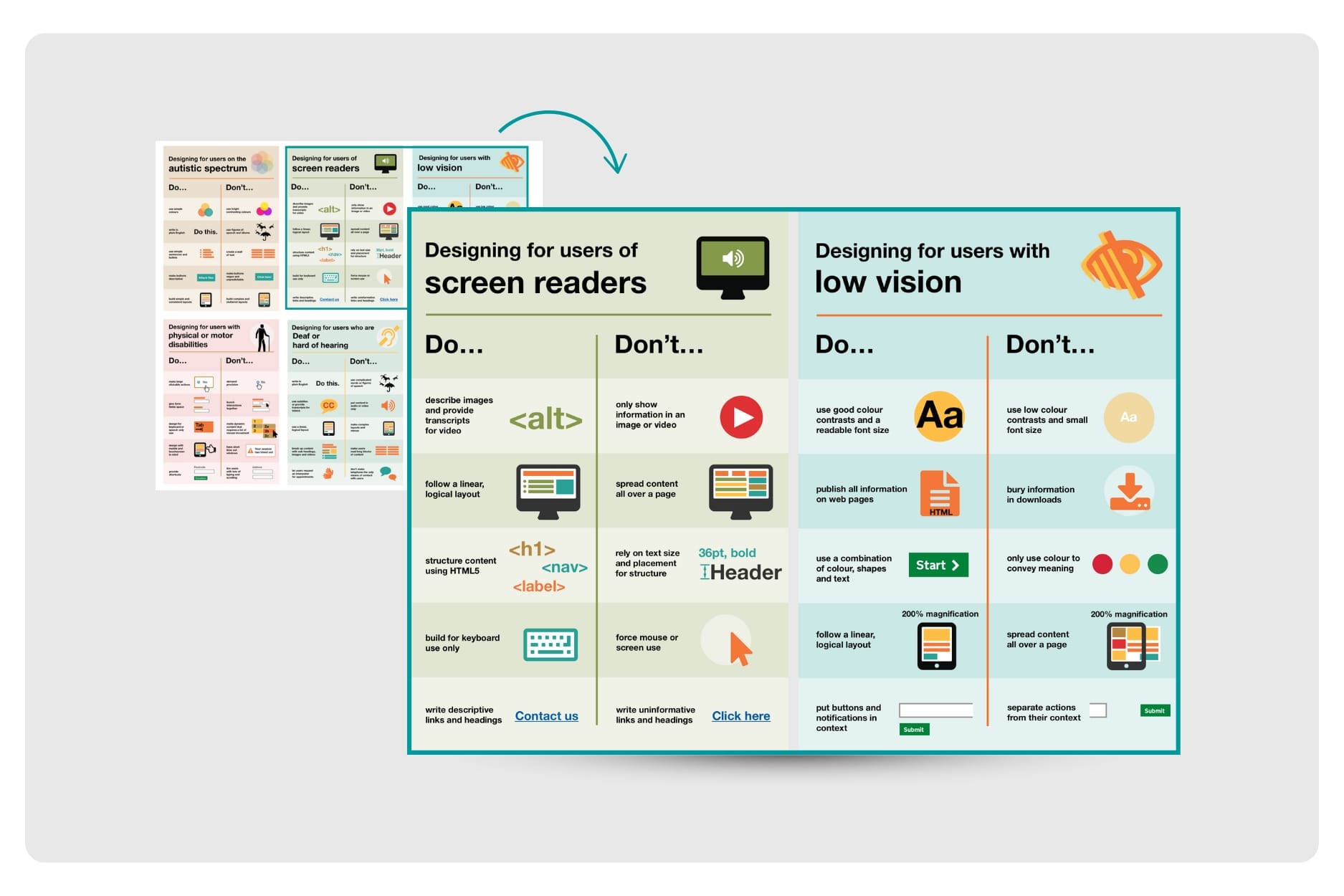
A few dos & donts examples:

Keep in mind that this example is mostly generic to Web Development and not HTML Email. Source: https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility

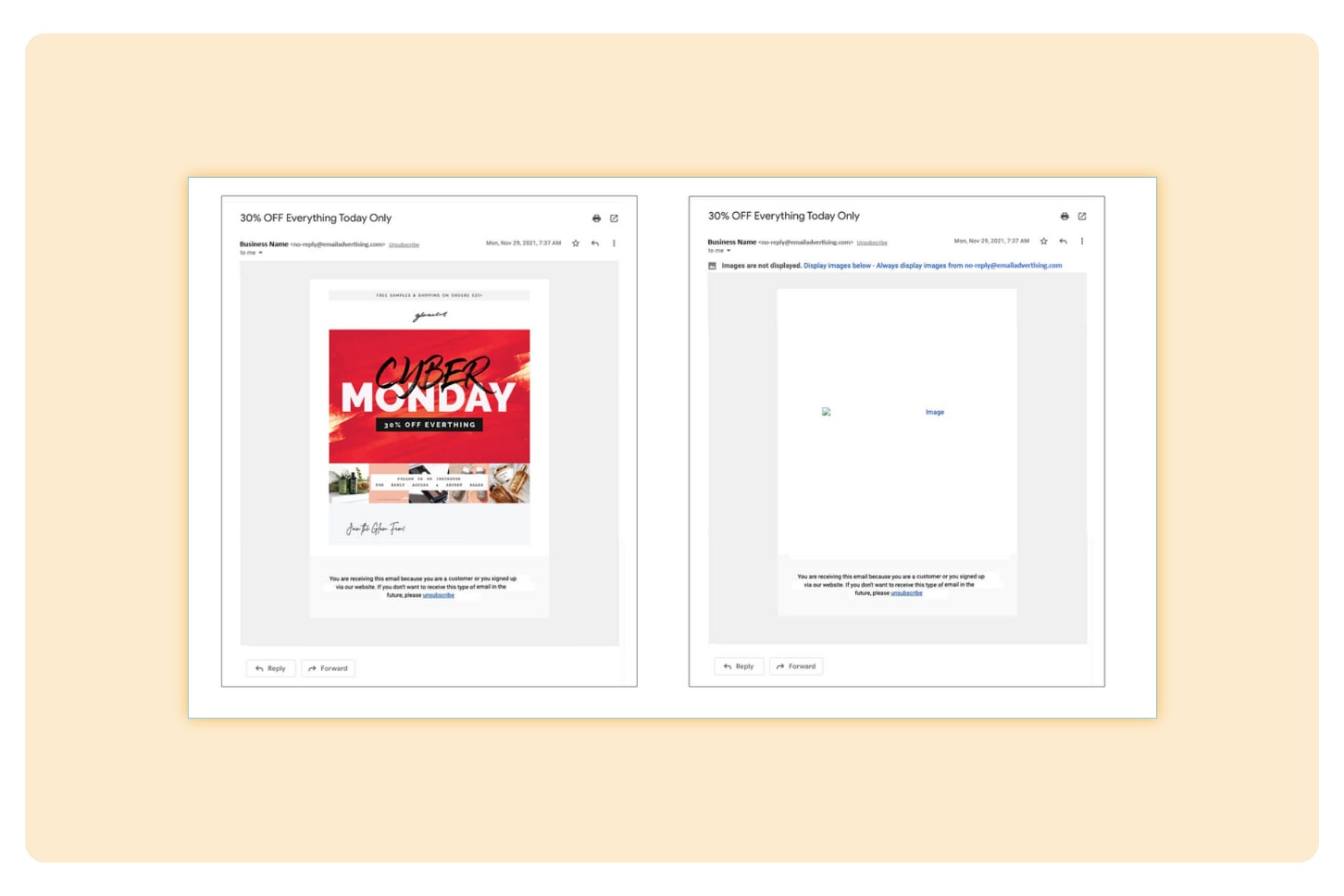
Avoid embedding essential text in images: Screen readers cannot interpret text saved as part of an image. Also, for anyone else with devices that have images off by default will see an empty message (right hand-side). Another reason why ALT text is so important. Source: https://accessibility.huit.harvard.edu/creating-accessible-emails
Final Thoughts
Accessible email design isn’t just about meeting standards – it’s about respecting every user’s right to a seamless experience. By choosing readable fonts, maintaining high contrast ratios, using descriptive ALT text, and simplifying your layouts, you’re not only staying compliant with guidelines (and upcoming 2025 legislation) but also strengthening your brand image and broadening your reach.
At Mapp, we believe in creating digital marketing solutions that prioritise inclusivity. If you have any questions on how to integrate accessibility into your next email campaign, our team is here to help. However, it is important to note all the HTML code best practices mentioned above are already standard in new builds. Read also 7 best practices for accessible HTML email campaigns.
In addition to already following best practices, we offer an Accessibility Auditing Service that includes a comprehensive review by our experts. This service goes beyond automated tools by also incorporating a human eye to assess and refine your email’s accessibility, ensuring it resonates with all subscribers. Let’s work together to build experiences that are not only inclusive but also impactful – no matter how your audience chooses to interact with your content.
Want more like this?
Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy


By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy
Other content you may be interested in
Categories
Categories

Want more like this?


Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy



![The State of Digital Content [2026 Edition] The State of Digital Content [2026 Edition]](https://images.bizibl.com/sites/default/files/content-meeting-480.jpg)