Content Modeling: How to Structure your Content Efficiently


Content is the key factor for the success of your digital channels. But how do you organize thousands and thousands of individual pieces of content and information? How do you keep your administrative overhead from increasing as your content grows and your user experience from suffering?
You create the basis for this through content modeling. What exactly is content modeling, and how do you benefit from a well-thought-out content model? After reading this article, you will know the answers and how to build your own content model.
What is a content model?
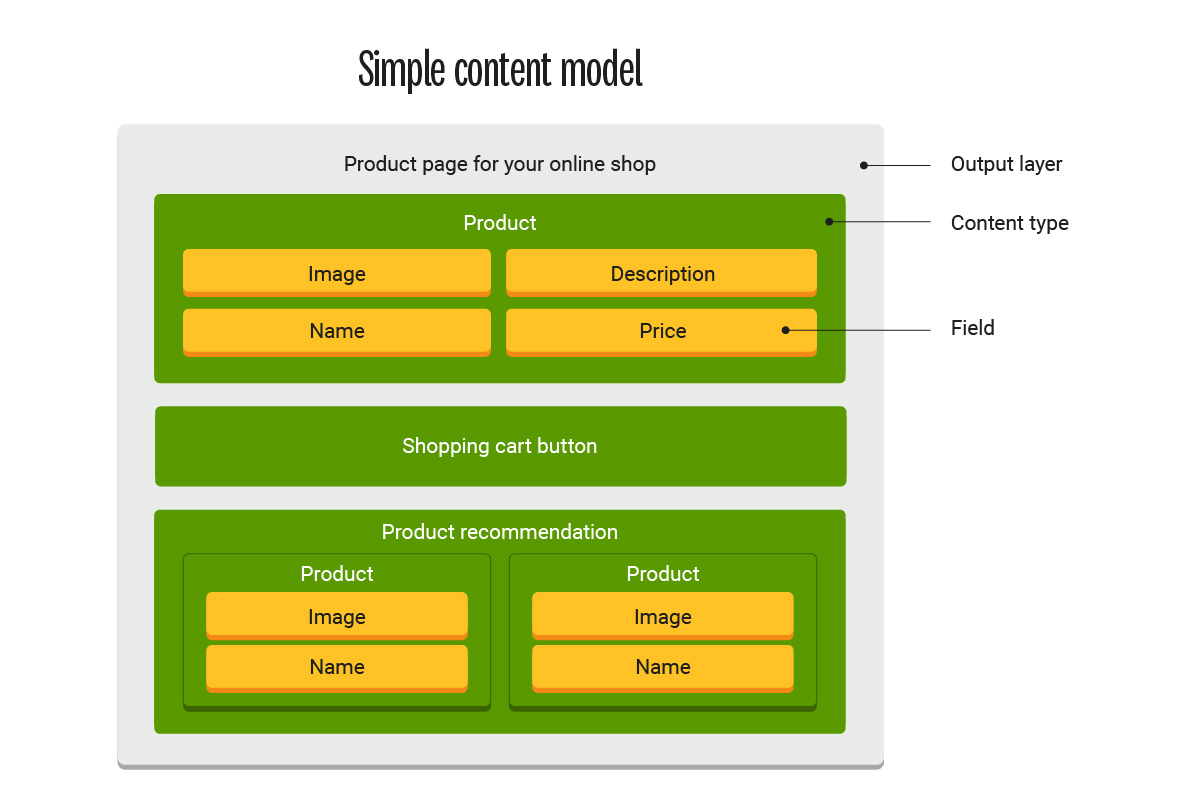
A content model is used to structure the content for a specific project; it describes what types of content are needed and how they relate to each other. In other words, it is a taxonomy structure for content. A content model consists of output layers, content types, and fields.
So far, so theoretical. A simplified example will make it clear. Let's assume you want to design new product pages (output layer) for your online store. For this, you need three content types: a product, the shopping cart button, and additional product recommendations. The product includes the fields name, description, price, and image. The product recommendations show more products.

Content models are the basis for structured content management with a CMS, especially in multichannel environments that function according to the content-as-a-service principle.
Content Modeling refers to the process by which a content model is created.
Why do you need content modeling?
Without content modeling, modern content management would be unthinkable. Why? For comparison, let's go back to the early days of CMS:
You could create individual pages within a website and design these pages more or less freely, usually with a WYSIWYG editor. A complete page forms one content element.
The disadvantages of this method included: Each page looked slightly different, and there was no fixed, predetermined structure. The planning and production of a single page were relatively time-consuming. Content that was to be seen on multiple pages had to be added to each page.
With a content model, web pages (or other digital output layers) are broken down and structured into individual content elements, as described above. This results in a long list of advantages:
-
The content team has an overview of what information and assets are needed in detail.
-
Content production in large teams becomes much more efficient because individual content elements can be created independently.
-
Content elements need not be created and customized for each output layer. Still, they can be used for many different ones: such as websites, apps, and digital kiosk systems.
-
Content elements can be included and reused in many places; there is no need to copy or recreate them each time.
-
Content elements can be sorted and filtered (in backend and frontend).
-
Designers more easily understand how to structure the layouts and design the individual elements.
-
Developers understand more easily how to build databases and templates and what capabilities the CMS needs.
-
Targets and KPIs can be agreed upon and measured for each content element.
-
Content elements can be arranged and presented optimally for customers and users in the output layer - adapted to the respective channel.
How to Choose the Best Headless CMS
A comparative view of slim headless solutions and Magnolia CMS.
The elements of a content model
Different CMSs use slightly different content models and sometimes use their own terms for the individual elements. However, the basic structure is always the same. A content model consists of three levels:
Output layer (or presentation layer)
The output layer is what the user sees later or how the content is presented: a single page of the website or online store, a view in an app, and so on. It can contain one or more content types.
Content types
ContactContent types refer to the next level down in a content model: specific types of content represented in the output layers. Common content types are, for example:
-
Blog Post
-
Product
-
Image Gallery
-
Story
-
Contact
A CMS usually comes with a set of predefined default content types. Otherwise, content types can be defined completely freely as long as the CMS allows it. Content types themselves do not yet contain any content; this is maintained in the fields.
Fields
One or more fields are assigned to each content type. There are two types of fields:
Content fields
Content managers enter content into the content fields. Often used fields are:
-
Pure text
-
Rich text
-
HTML
-
Image
-
Video
-
Geolocation
-
WYSIWYG editor
Except for the editor, each of the above fields expects a specific content format. Each field in the content type gets a label: for example, a text field gets the label "Title", and an image field gets the label "Title Image".
Related fields (references)
Related fields do not contain any content themselves but display other content types and other content fields. For example, the "Title" and "Title Images" from the "Blog Post" content type can be included in the "Blog Post List" content type.

How to create a content model
Content modeling is a lengthy process, especially for large projects when hundreds or more individual pieces of information and assets need to be put into a structure.
To create a content model, you need to define the three levels described above, one after the other. You can proceed in two directions, using a website as an example:
Top-down approach: You consider what the output layer should look like; for example, using mock-ups or wireframes. Then you break down the pages into individual elements, define content types, and finally, the fields for the individual information.
Bottom-up approach: The reverse approach also works: You create a list of what individual pieces of information need to be present on your website. You group these into content types and assign them to the individual pages.
This step involves all stakeholders: the content managers and writers, marketing and sales, designers, and developers. The following questions will help you develop a suitable content model:
-
How structured must the content be? Will there be many individual, small units of information that must be clearly identifiable and filterable?
-
How flexible should content management be? Do we want fixed layouts with predefined content elements, or should individual pages be freely designable?
-
How often should the content be reused? Is each page unique, or should the same content elements be included in many different places?
Consider any limitations of your CMS from the beginning so that you can technically implement your content model later. Keep the design of your content model reasonable. It is not always necessary to structure the content strongly.
Suppose you build a new microsite with an unusual design. The content is only used on this microsite, and after a few months, it will be shut down again. In this case, a sophisticated content model would probably not make sense; the effort would be out of proportion to the benefit.
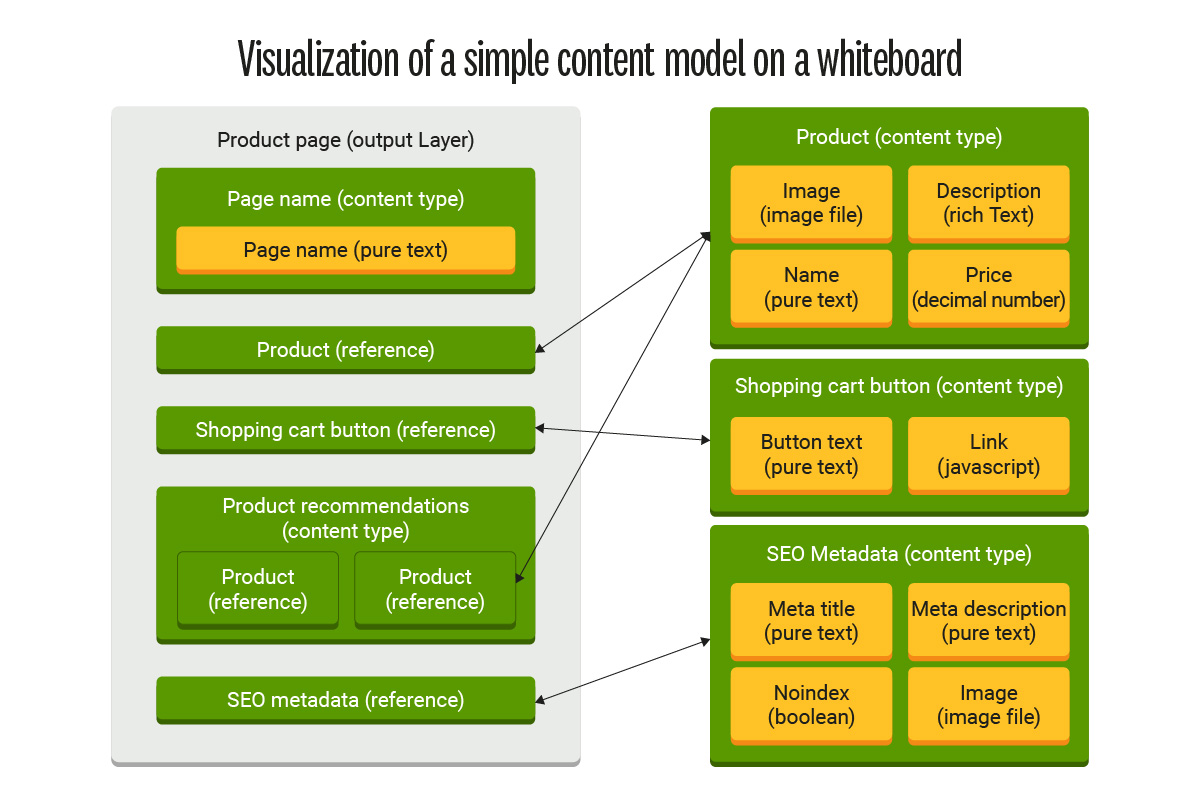
For the work on the content model and the documentation, you can create a table or visualize the model on a (digital) whiteboard; for example, with Miro or Microsoft Whiteboard. This way, you can easily see the relationships between the elements.
Next, test your content model, preferably with a demo website. Create the content model in the CMS, create templates, and let your content managers work with it. This way, you will discover where you still need to improve your content model.
Don't forget the documentation: work the changes into your table or your visualization and describe all elements in as much detail as necessary. Everyone involved (and any employees who join later) must understand exactly how you work with the content model.
The right CMS for content modeling
To work effectively with content models, your CMS must meet two requirements in particular:
-
Headless: Your CMS must function according to the headless principle; only then can you enter structured and unformatted content and play it out to multiple frontends (presentation layers) via a content API. Here you can find out in detail how headless CMSs work.
-
Individual content types: Allow your CMS to define and configure your own content types and the standard types. This gives you the flexibility to meet virtually any future requirement of your digital projects with your CMS.
Learn more about content modeling with Magnolia.
Want more like this?
Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy


By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy
Other content you may be interested in
Categories

Want more like this?


Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy






![The State of Digital Content [2026 Edition] The State of Digital Content [2026 Edition]](https://images.bizibl.com/sites/default/files/content-meeting-480.jpg)


