Controlling Link Previews on Social Media


Have you ever posted a link on a social network such as Facebook, Twitter or LinkedIn, and found the link preview has nothing to do with the content on the page, or the description is for a totally different product? (Like the below screenshot).
You would probably think twice about sharing it – this limits the small percentage of website users who share content on social media even further.
There are many tools on the web that can help you control how your link previews look when posted on social media and taking the extra time to customise these can bring long-term rewards to your social profile and website.
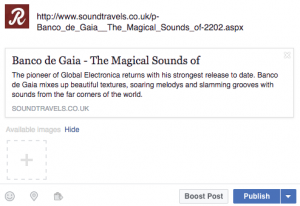
Sound Travels is an eCommerce website specifically for exotic music and instruments from all around the world. If I was to post an update on social media, the following would show up:

You may be wondering what is wrong with this, but let’s take a closer look.
Poor/no implementation of social meta tags
Though this link preview is not necessarily bad, there is still major room for improvement to compel even more customers to click through to the website.
Lack of image previews
Capturing your audience’s attention has become more important than ever on social media. As a large part of the brain focuses on processing images to allow you to see things and acknowledge them at incredible speeds, using images within your link preview allows you to communicate quickly with your customer and catch their eye. According to Social Media Examiner, social posts that feature an image receive an engagement rate 35% higher than those of just text and no image.
An Unfinished Headline
The headline within this link preview is clearly unfinished and not optimised for the character count. With the online world trying to become even more clear and effortless to use, you want the customer to know exactly what they are clicking on within the first 3 seconds. This means that being concise and clear with your headline is majorly important to inform your potential customers about what they will be clicking through to.
The Description
Though the description sets the scene, it still is missing what the actual product is. Is this a CD or an online download? These vital bits of information are what your customer is looking for to know that the product is for them.
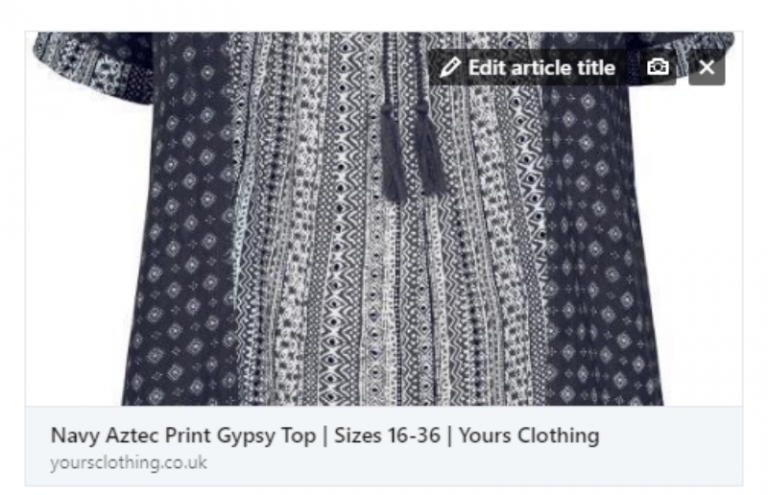
So, what is a good example of a link preview?

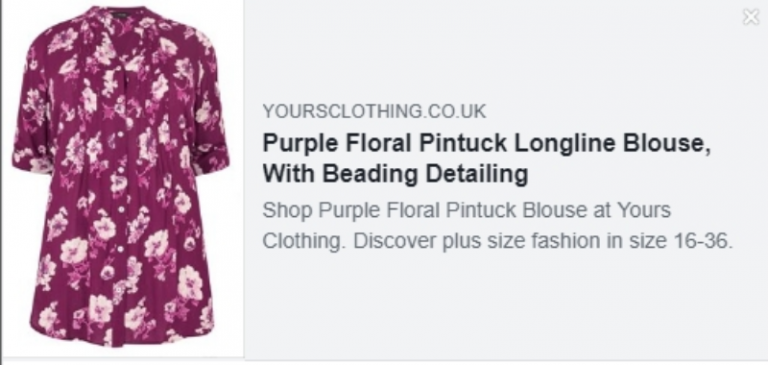
As you can see, there is a huge difference between the first and second example, from fashion retailer, Yours Clothing.
Having a clear image for the product, the important information within the headline, and a tailored description about the product means that when shared, this will look not only more eye-catching but more professional too.
Which social metatags should you implement?
Here is a full list of all social meta tags which are recommended implementations, sourced from two web protocols:
Open Graph for Facebook:
-
og:locale – Optional. Defaults to en_US which is suitable for most English language websites.
-
op:type – Optional. If specified, defaults to the website. How you describe the kind of object you are sharing: picture, video, blog post etc.
-
og:title – How to define the title of your content.
-
og:description – This is where you describe your content. It’s very similar to the meta description tag in HTML. It’s best to use around 200 characters as Facebook limits length.
-
og:url – How you set the URL for the page you are sharing. The URL provided is not shown on Facebook, only the domain is visible.
-
og:image – The full URL for the image you want to display. This is important as a picture always helps content stand out.
-
og:site_name – To be used if the page you are sharing is part of a larger network.
Twitter have their own specific card tags:
-
Twitter:card – This required tag works similarly to og:type; it describes the type of content you are sharing. Options are; Summary, Photo, Video, Product, App, and Gallery.
-
Twitter:title – Similar to og:title this is the specified title for your article that will appear in bold.
-
Twitter:description – This tag is used to write a descriptive lead to the page you are sharing. Create compelling copy that complements your tweet.
-
Twitter:url – Exactly the same as og:url this is how you set the URL for the page you're sharing.
-
Twitter:image – This is how you set the picture to go alongside your Tweet.
Tools to preview your social media links
There are many tools available on the internet to help you control your social link previews. It’s just a matter of knowing where to look. Here are a few of our favourites:
Facebook Sharing Debugger

Facebook Sharing Debugger is a tool developed for developers to preview any link before sharing it on Facebook. If any of your social meta tags are missing, the tool will inform you which ones to make sure that you are getting the most out of your Facebook link previews.
With the ability to review both a single URL and multiple URLs at a time, the tool is truly effective and if there are any issues, you can quickly amend these.
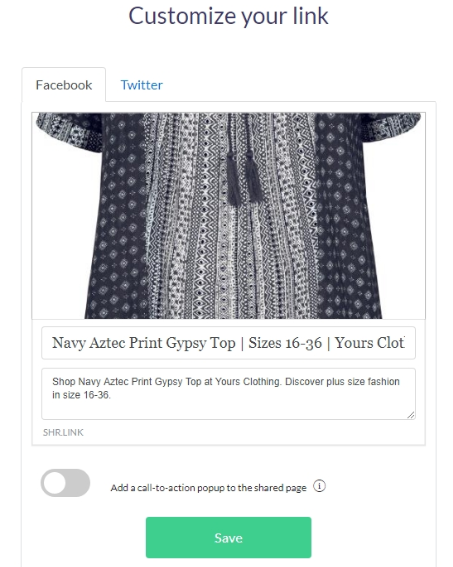
Sharekit.io

Sharekit.io is a tool which allows you to easily customise your links for both Facebook and Twitter without having to get your IT teams involved. With options to change the image, headline, and description and add a small call-to-action to the shared page, you can pretty much control every aspect of your social link previews.
LinkedIn Link Preview Editor

When posting on LinkedIn directly, you have the option to edit your image and headline. Here you can make sure that the link preview data is optimised for maximising your click-through rate.
Do social meta tags impact SEO and Organic Website Traffic?
Though there are no direct benefits to SEO from using social meta tags, your website can reap the rewards from implementing them correctly.
With your link preview being more focused and bearing the right information for your product/shared page, your content will be seen as more relevant which could decrease your bounce rate. This will ultimately strengthen your search engine ranking as it can see that content is highly relevant.
So in conclusion, Meta tags aren’t just for search engines and taking care of your social link previews won’t improve sales directly. Like you would optimise your metadata for Google rankings, you need to do the same for Facebook, Twitter and LinkedIn to gain the most from your content.
When dealing with your link previews on social media and social meta tags, our key things to take away are:
-
Tweak the image and content based on the network. Display images and text that will appeal to the interests of each network's audience.
-
You can use Open Graph and Twitter Card tags to test different versions of an image.
-
Title, Description and Image are the most important meta tags and should be in place as a minimum. These should describe your content as appealing as possible.
You should now have everything you need to take full advantage of social meta tags and start optimising shares and click-throughs from social media to your website. However, if you’re not sure of where to start with implementing or optimising social media meta tags, Remarkable Commerce's social experts can help you.
Find out how they can help your social media generate website traffic or give them a call.
Want more like this?
Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy


By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy
Other content you may be interested in
Categories

Want more like this?


Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy






![The State of Digital Content [2026 Edition] The State of Digital Content [2026 Edition]](https://images.bizibl.com/sites/default/files/content-meeting-480.jpg)


