Maximizing Customer Engagement with Headless Ecommerce


Headless commerce is becoming increasingly popular in the world of ecommerce. Learn what it is, and how it works, and see the advantages and considerations in adopting the architecture.
The online shopping landscape has been changing significantly. Customers are demanding more personalized and engaging shopping experiences, and they expect to be able to shop from anywhere, on any device.
This shift in shopping behavior has strained traditional ecommerce platforms designed for a single channel, making it difficult for enterprises to provide a consistent and seamless shopping experience across all channels.
Headless commerce is an approach that allows businesses to create custom frontends for each channel, ensuring consistent and engaging customer experiences — no matter how they shop.
Headless commerce is the future of retail, not just a trend. Businesses that embrace headless commerce will be better equipped to meet the demands of today's consumers and thrive in the continuously evolving retail landscape.
This article explores the benefits of headless commerce and how it can help your business grow. We will also discuss the role of Magnolia in enabling headless commerce and showcase real-world examples of businesses that have successfully implemented this approach.
Understanding headless commerce
What is headless commerce?
Headless commerce is a modern approach to ecommerce that decouples the visual aspect of an online store from its underlying infrastructure, enabling flexible frontend design while maintaining robust business logic and processes.

With a headless architecture, application programming interfaces (APIs) act as bridges, connecting the frontend and backend layers. This offers you the flexibility to provide cohesive online shopping experiences across various touchpoints, including mobile apps, websites, and IoT-enabled devices.
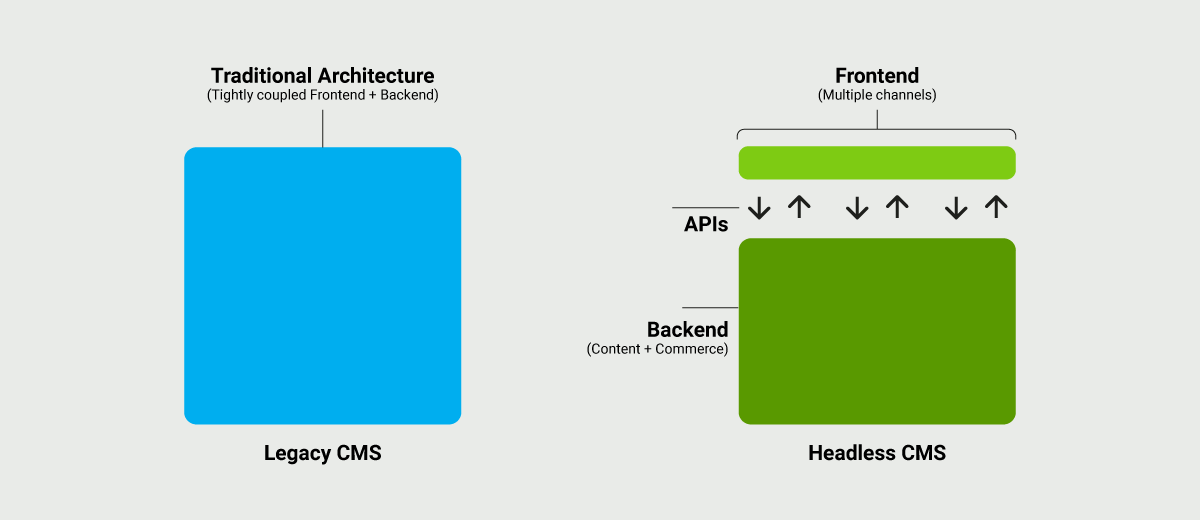
Traditional (monolithic) commerce vs. headless commerce
In the past, online stores relied on tightly coupled, traditional architectures, where the frontend presentation layer and backend functionality were intricately woven together. Flexibility was not a major concern because most businesses were focused on simply making their products available to their customers online in addition to walk-in stores.
As more and more customers began to prefer shopping online, there was a growing need to simplify the process and improve user experience. If customers are unhappy with a website's performance, as much as 79% are unlikely to make another purchase from that website.
Page speed plays a significant role in consumer behavior, with 70% of shoppers stating that it impacts their purchasing decision. Google's research further reveals that the likelihood of users leaving a website increases significantly with each additional few seconds of page load time.
Moreover, as the use of various digital devices like mobile phones, tablets, and laptops increased, it became clear that traditional ecommerce systems were inflexible. They struggled to deliver consistent and excellent user experience across these channels. Customers may have encountered difficulties or inconsistencies when accessing online stores from different devices.
Headless commerce emerged to overcome this challenge, offering the flexibility to provide a seamless experience across multiple touchpoints.

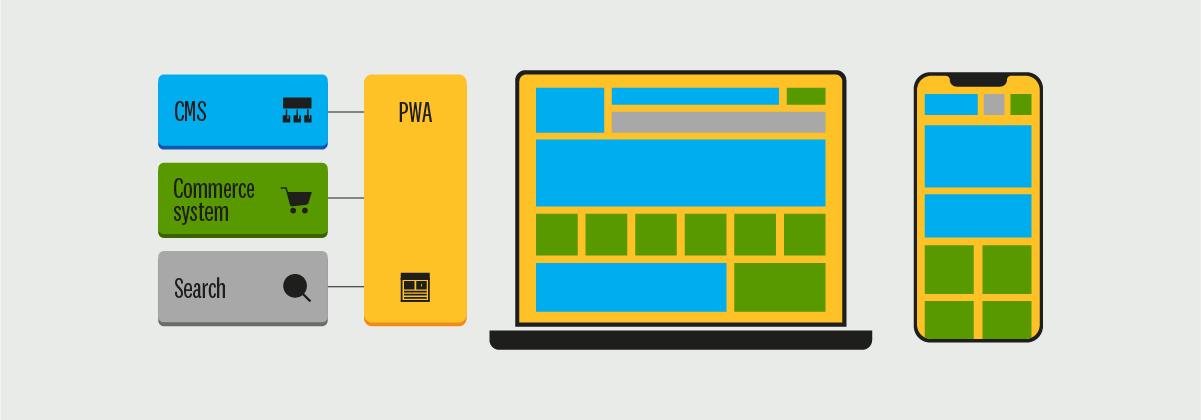
A headless commerce architecture has three essential components: a commerce engine, a headless content management system (CMS), and a decoupled presentation layer.
The commerce engine provides robust commerce functionality, handling essential tasks such as inventory management, order processing, and payment integration. Meanwhile, the headless CMS empowers your digital marketing team to seamlessly manage and deliver content across various channels, enabling engaging experiences that captivate customers at every interaction. Finally, the decoupled presentation layer bridges your backend commerce functionality and your frontend customer experience, allowing for tailored, lightning-fast experiences on any device.
The benefits of headless commerce
As a business owner, you can leverage headless commerce to unlock extensive benefits that contribute directly to your success. Let's explore some of these advantages:
Flexibility and scalability
In a headless commerce architecture, your development teams can select the ideal technology stack for the presentation layer. This empowers them to streamline deployments and improve efficiency. Your team can update and enhance the presentation layer as your business grows and evolves without impacting the underlying backend infrastructure. You can easily add new touchpoints, expand to new channels, and adapt to changing customer needs without overhauling your entire ecommerce platform.
Support for omnichannel strategies
Companies that embrace an omnichannel approach, delivering a consistent experience across various customer touchpoints, enjoy an impressive 89% customer retention rate. In contrast, businesses lacking an omnichannel strategy typically achieve only a 33% retention rate. By transitioning from a traditional platform to a headless commerce platform, your business can deliver seamless omnichannel experiences, enhancing customer satisfaction and loyalty.
Agile development and faster time to market
A headless architecture enables frontend developers to work independently from backend developers, allowing parallel development and accelerated time to market. Decoupling the frontend presentation layer from the backend commerce functionality allows changes and updates to each layer independently. This allows for faster iterations, enabling you to respond quickly to market demands, stay ahead of competitors, and adapt to changing customer preferences.
Future-proofing your business
By embracing a headless approach, your business model becomes future-proof and prepared for future technologies. Headless ecommerce solutions allow effortless integration of new channels, technologies, and touchpoints as customer preferences change, ensuring your business stays relevant and consistently delivers exceptional ecommerce experiences.
Exploring headless commerce with Magnolia
Magnolia, a robust digital experience platform (DXP), is a central hub that connects and orchestrates content, customer data, and integrations with third-party systems. It offers features like content management, personalization, analytics, and integrations with ecommerce platforms, enabling you to optimize your headless commerce strategy and enhance the overall customer experience.

Check out how Magnolia can help you build an enterprise-grade headless commerce solution.
Seamless backend integration

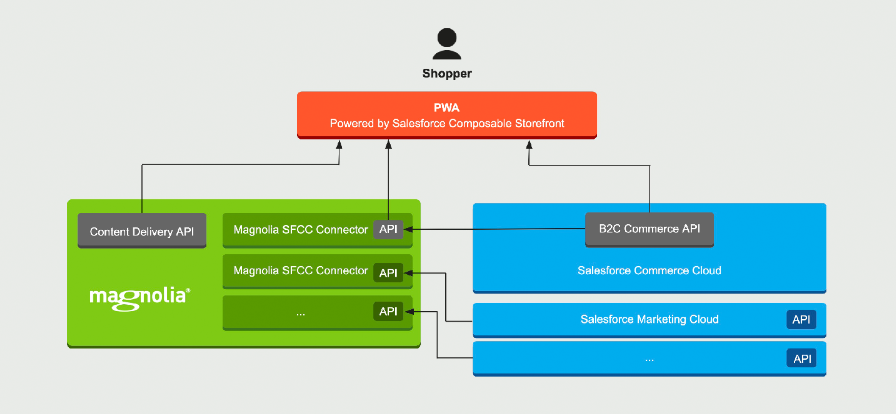
Through various APIs and Connector Packs, Magnolia offers seamless integrations with popular headless ecommerce platforms like Salesforce Commerce Cloud, Commercetools, and SAP Commerce Cloud. Whether you manage content and commerce workflows within Magnolia or leverage APIs to build on existing systems, Magnolia provides the flexibility and tools you need for a streamlined and efficient headless commerce experience.
Integration with headless storefronts

With Magnolia's APIs, your developers can create custom storefronts using popular frameworks such as React, Angular, Vue, or Svelte. Additionally, you can reduce development time and effort by integrating and utilizing pre-built storefront solutions like Vue Storefront, SAP Spartacus, and Salesforce Composable Storefront.
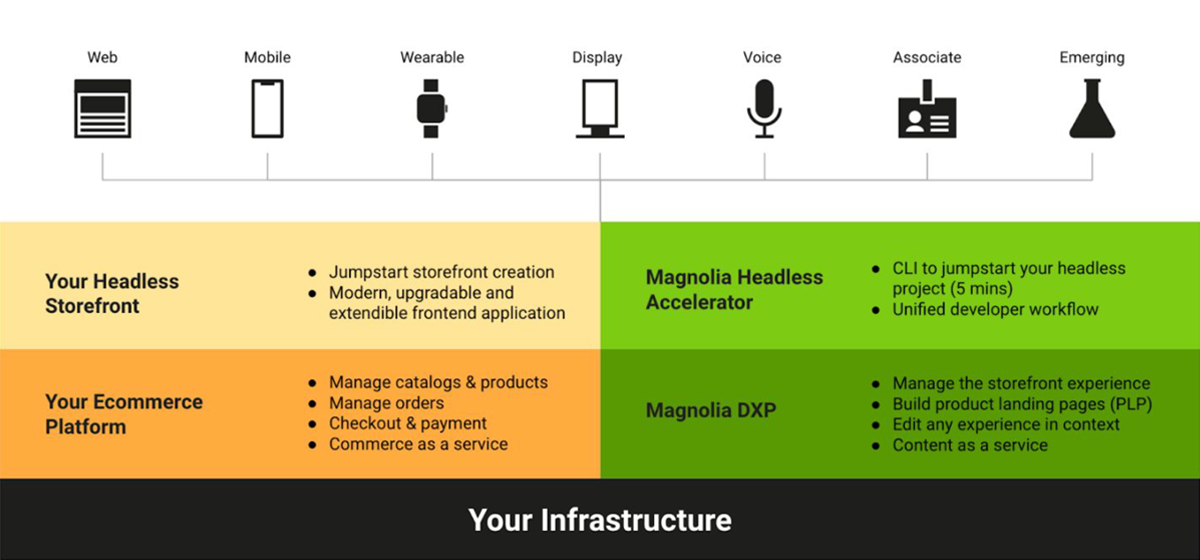
Magnolia headless accelerator
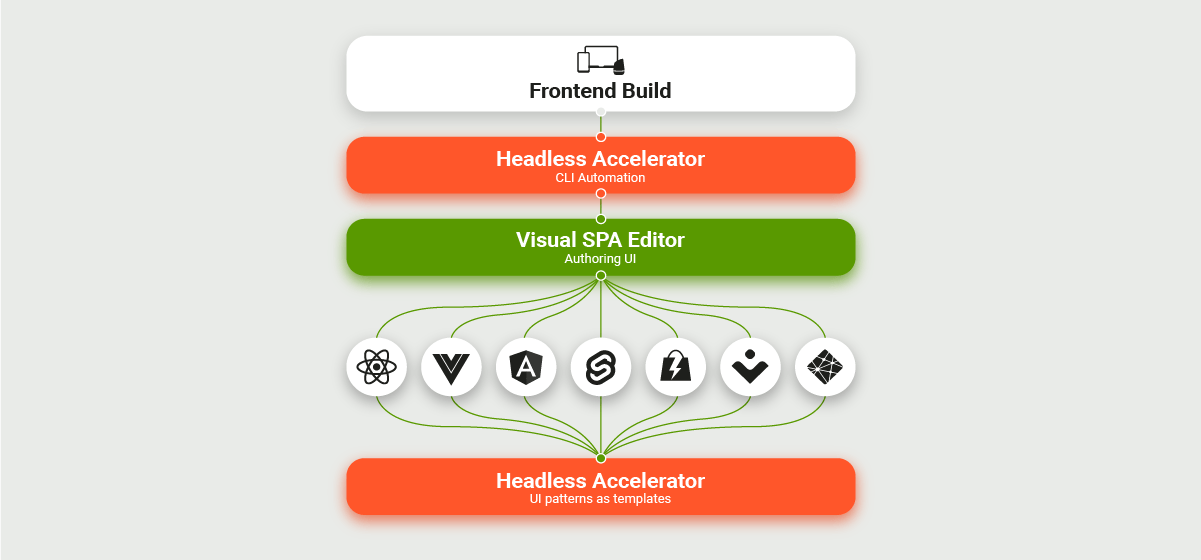
Magnolia's Headless Accelerator enhances your development process by offering a vast collection of reusable UI templates and components, ensuring type safety and automating tasks through the command line.

It includes a centralized design system to maintain consistency across customer touchpoints and supports various frontend frameworks. With comprehensive documentation, it provides blueprints, code examples, and instructions to facilitate a smooth start.
Magnolia's editorial tools
To create captivating shopping experiences, it is crucial for you to empower your editors and digital marketers with the necessary tools to blend content and ecommerce data, personalize experiences, and evaluate performance. Unfortunately, many headless projects overlook the importance of the editorial experience, resulting in editors feeling disconnected from the experiences they aim to create.

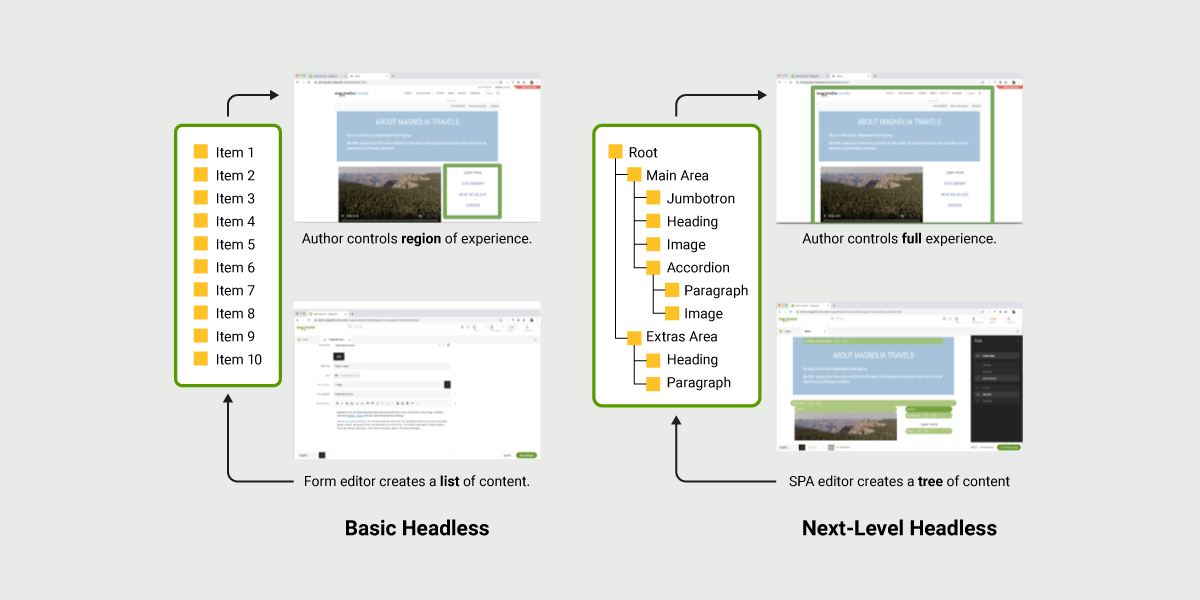
Magnolia breaks this trend by providing an exceptional editorial experience. With our Visual SPA Editor, your team can enhance frontend experiences through WYSIWYG editing and multi-device previews. Our Content Types further enrich the overall experience on your pages and navigation by enabling structured content integration.
Examples of brands that successfully adopted headless architecture
How RIEDEL combined content and commerce

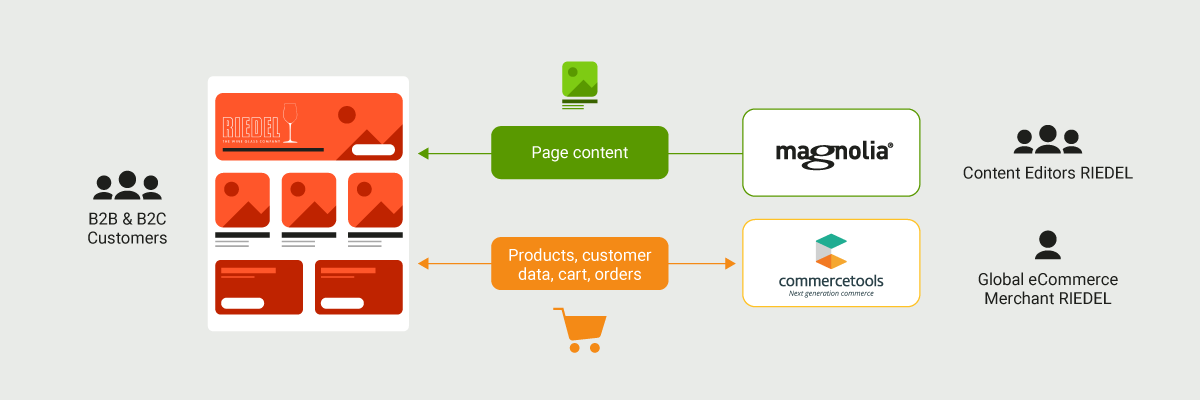
RIEDEL, a prominent manufacturer of premium glasses and decanters, embarked on a digital transformation journey to enhance its online presence and deliver exceptional customer experiences. They adopted a headless commerce approach to achieve these improvements, leveraging Magnolia's headless CMS for web content management and Commercetools for ecommerce functionality.
Using Magnolia's decoupled architecture, RIEDEL centralized its content storage and distribution through REST API calls, eliminating content duplication and ensuring consistent messaging. Additionally, this approach facilitated the seamless translation and localization of content, as it was no longer fragmented across different platforms or teams.

RIEDEL's digital experience now offers customers an immersive journey into the world of wine, providing comprehensive information on wine-specific glasses, recommended temperatures, colors, and aromas. Their online store showcases a diverse range of over 900 products and features a user-friendly interface with logical categorization, enabling customers to find their desired products easily.
Moreover, RIEDEL has prioritized delivering an exceptional mobile experience by implementing simplified navigation, seamless animations, and intuitive mobile gestures, resulting in a state-of-the-art mobile interface.
By adopting headless solutions and leveraging the collaboration between Magnolia and Commercetools, RIEDEL successfully revitalized its digital presence, optimized workflows, met regional requirements, and provided a top-notch customer experience.
Sainsbury's transformation
Sainsbury's, established in 1869 by John James and Mary Ann Sainsbury, is a renowned and expansive UK supermarket chain. Operating over 1,400 stores, including supermarkets, convenience stores, and online platforms, Sainsbury's offers a diverse range of products, spanning groceries, fresh produce, household goods, clothing, and electrical appliances. Their mission is to deliver high-quality products at competitive prices.
In 2016, they made a significant acquisition by taking over Home Retail Group, which owned Argos and Habitat. This move aimed to unify customer journeys across multiple brands, enabling seamless operations while maintaining distinct brand identities. Sainsbury's opted to utilize the existing Magnolia content management system (CMS), which Argos already implemented. This decision allowed other brands like Habitat and Tu Clothing to benefit from the flexibility and capabilities of the Magnolia platform.
Sainsbury's and Argos had complex headless architectures, incorporating various providers and bespoke solutions. Magnolia's modular and adaptable design facilitated a smooth transition, retaining existing elements while supporting diverse requirements such as cloud hosting, headless rendering, customization, and integration with different vendors.
Magnolia's Light Development approach was crucial in effortlessly onboarding multiple brands and websites, rapidly integrating each brand's systems with minimal coding requirements. These systems could be further customized and scaled as needed.
By leveraging Magnolia's author-first approach, Sainsbury's empowered its internal content teams with features like visual single-page application (SPA) previews, content reuse across different pages and channels, personalization tools, and complete control over the CMS's user interface (UI). This enhanced the authoring experience and facilitated effective digital content campaigns.
With Magnolia, Sainsbury's streamlined its architecture to create a powerful and intuitive digital experience across all brands. The results have been significant cost savings, improved author efficiencies, and increased customer satisfaction.
Conclusion
Headless commerce presents an innovative solution to cater to the modern retail environment. By separating your online store's commerce and presentation layers, you gain flexibility, scalability, and seamless omnichannel experiences. Magnolia, as a robust digital experience platform, enables you to fully harness the potential of headless commerce and elevate your customers' journey.
The advantages of headless commerce, such as agile development, faster time to market, and future-proofing, make it an enticing option to stay competitive in the ever-changing ecommerce landscape. Real-world success stories like RIEDEL and Sainsbury's exemplify the transformative impact of embracing headless commerce with Magnolia.
Ready to transform your business and provide extraordinary shopping experiences? Discover the potential of headless commerce with Magnolia and start your digital transformation journey right now. Read this white paper for more in-depth information on shaping your ecommerce strategy for success.
Want more like this?
Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy


By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy
Other content you may be interested in
Categories
Categories
Categories

Want more like this?


Want more like this?
Insight delivered to your inbox
Keep up to date with our free email. Hand picked whitepapers and posts from our blog, as well as exclusive videos and webinar invitations keep our Users one step ahead.
By clicking 'SIGN UP', you agree to our Terms of Use and Privacy Policy








![[Research] Apps: The Secret Engine of Ecommerce Growth [Research] Apps: The Secret Engine of Ecommerce Growth](https://images.bizibl.com/sites/default/files/apps-and-web-similarweb-480.jpg)
